OneDay的Widget小组件如何自适应高度
一位用户@NaThan INN 反馈了关于Widget小组件的Bug,他提到日期的一行文字无法显示,后来又收到一位用户反馈了同样的问题。

我在手机上试了很多次,在模拟器上也试过了,都无法找出是什么问题。后来我发现用户给的截图中,字体的大小和模拟器上有些差别,通过对系统设置字体大小,我发现了问题的根源。
因为开发之初将cell的高定位了固定的55,但是这个值随着系统字体大小的设置,影响了分辨率的处理,Cell在不同的系统字体下有不同的高度。
解决方案:将固定高度改为自适应高度。
方案策略:折叠状态下的高度作为自适应的参考高度。
第一步:检测Widget的折叠和展开
在Class中添加 NCWidgetProviding,同时添加一个储存高度的变量cellHeight。这样才能检测Widget的状态,同时获取高度储存后使用。
第二步:获取Widget总体高度
具体代码如下,其中NCWidgetDisplayMode.compact表示折叠状态,NCWidgetDisplayMode.expanded表示展开状态。
在OneDay中,折叠状态只显示两行,所以每个Cell的高度为总体高的的1/2,也就是maxSize.height/2,同时这个高度会作为展开状态下其他Cell的高度。
当然,这个函数中我还顺便把展开状态的高度做了,根据数据的个数去计算高度。
//折叠change size
func widgetActiveDisplayModeDidChange(_ activeDisplayMode: NCWidgetDisplayMode, withMaximumSize maxSize: CGSize) {
if activeDisplayMode == NCWidgetDisplayMode.compact {
self.preferredContentSize = CGSize(width:maxSize.width,height: maxSize.height)
self.activeDisplayIndex = 0
self.cellHeight = Int(maxSize.height/2)
print("cellHeight",self.cellHeight)
}else{
let hei = CGFloat((self.cellHeight * self.number)+self.cellHeight+5)
self.preferredContentSize = CGSize(width: maxSize.width,height:hei )
self.activeDisplayIndex = 1
print("cellHeight",self.cellHeight)
}
// self.eventsTable.reloadData()
}
第三步:给Tableview加载高度
获取高度之后来使用就很简单了,直接用heightForRowAt。
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return CGFloat(self.cellHeight)
}
第四步:注意事项和重新加载
注意要给 cellHeight一个初始值,一般推荐50~55;
var cellHeight:Int = 50
因为widget通常是加载好的,所以在viewWillAppear中加入tableview的reloadData方法,以便在用户改变系统字体后随时改变。
self.eventsTable.reloadData()
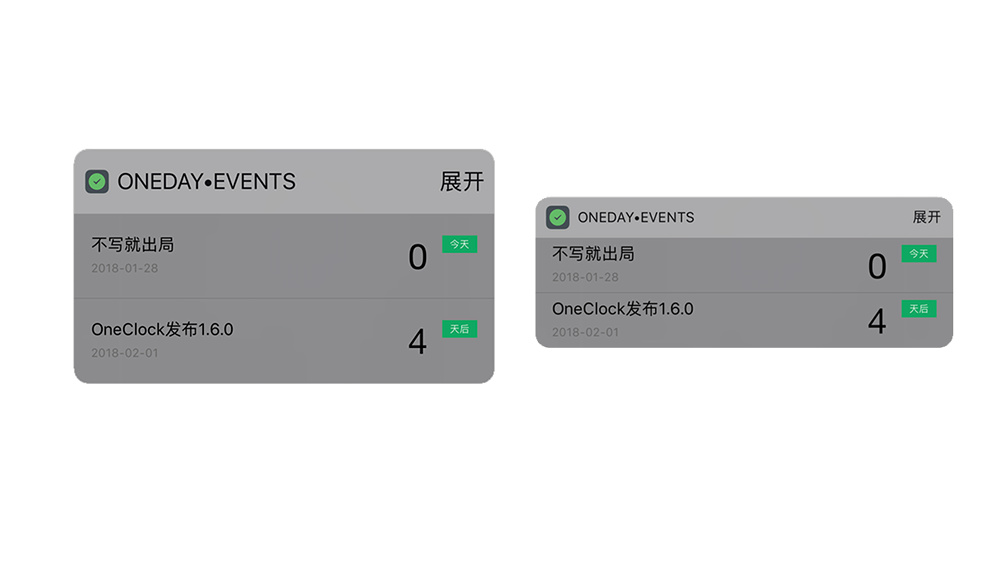
最后:看看效果

其实,Widget小组件自适应的效果,看了几个应用都没有处理得很好,往往容易被忽视。我手机里的应用,workflow应该也是这样类似的解决方案,以便应对系统字体设置带来widget适配问题。
最后,感谢NaThan INN用户的反馈,不然真的很难发现,这项特性将在OneDay 2.4.0版本中正式发布。
GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG