OneDay的10中主题是如何实现的
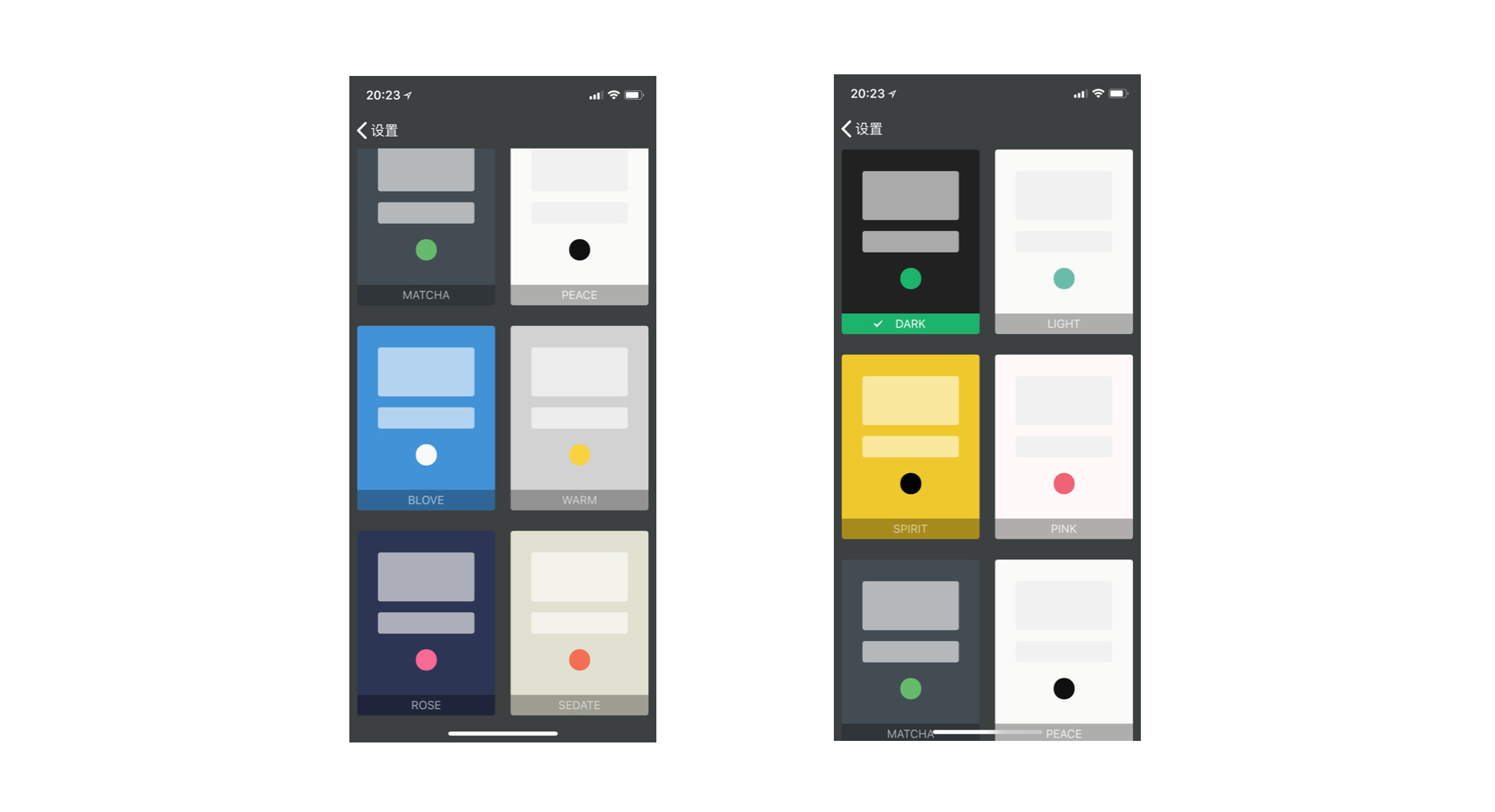
在产品设计之初,我希望我的工具类产品能够被足够多的人接受,因此单一的主题很难满足所有人的需求。在已经发布的OneDay、OneClock,以及在内测的OneRead中,我都为用户提供了可以自定义主题的功能。

这些主题做起来并不复杂,只要最初的框架搭好了,以后随时可以新增和修改主题。今天分享给大家这其中的实现原理。
一、明确哪些因素影响了页面主题?
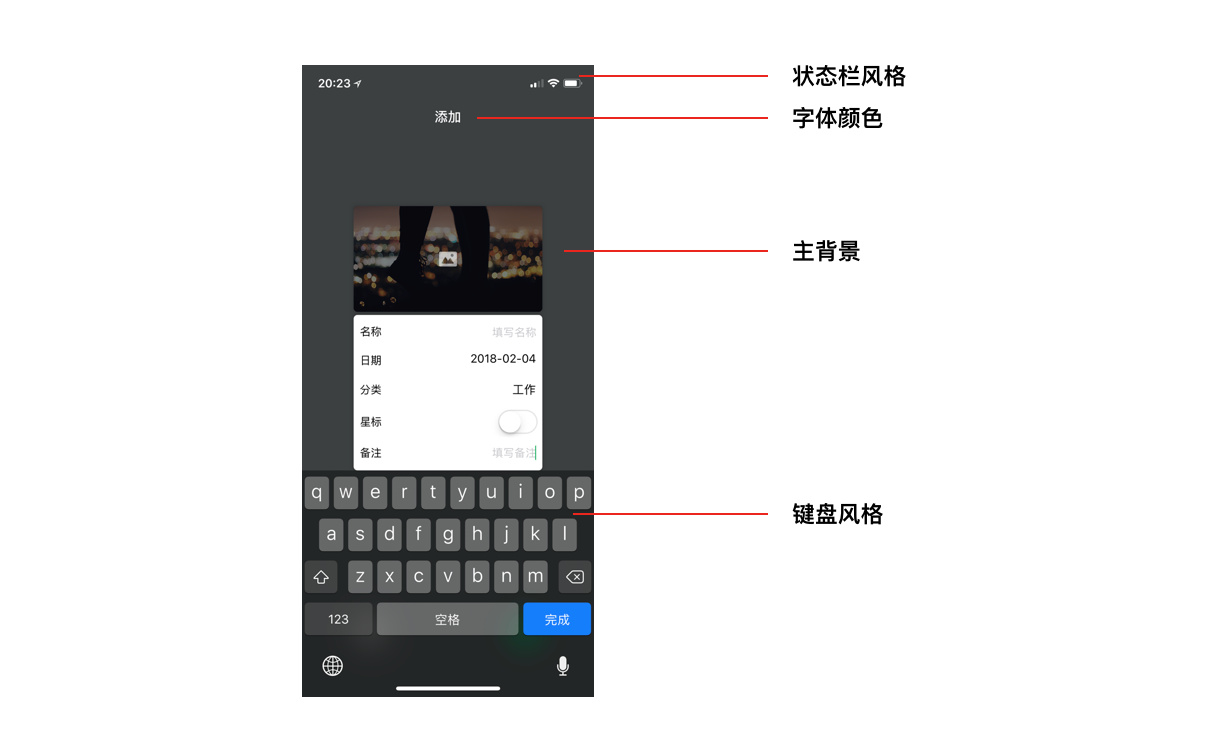
从布局到交互,所有的因素都将影响页面的主题。
主背景颜色
主字体颜色
按钮的颜色
导航条的背景颜色
导航条的字体颜色
底部栏的背景颜色
底部栏的字体颜色
… …
除了这些可自定义颜色的设置外,还有两项值得重要的设置:
1.顶部状态栏的风格
2.键盘的风格

二、如何保存主题配置数据?
明确这些设置之后,我们建立一个Themes.swift的文件
import Foundation
import UIKit`
struct ColorTheme{
//所有的变量、函数在这里添加
}
然后在其中先添加所有初始化变量。
static var themeBarStyle = UIBarStyle.black //顶部状态栏的风格
static var themeKeyboardStyle = UIKeyboardAppearance.dark //键盘样式风格
static var themeBackColor:UIColor = UIColor(red: 60/255, green: 64/255, blue: 65/255, alpha: 1)
static var themeFrontColor:UIColor = UIColor.white
static var themeBackgroudColor:UIColor = UIColor(red: 33/255, green: 33/255, blue: 33/255, alpha: 1)
static var themeBackgroudFrontColor:UIColor = UIColor.gray
三、如何改变主题设置?
在Themes.swift中添加切换主题的函数 themeSelect(index:Int)
staticfunc themeSelect(index:Int){
switch index {
case0:
theme0()
case1:
theme1()
case2:
theme2()
case3:
theme3()
case4:
theme4()
case5:
theme5()
case6:
theme6()
case7:
theme7()
case8:
theme8()
case9:
theme9()
default:
print("default")
}
//这些提到的函数必须添加上,根据主题数量进行设置
}
函数的参数值决定了主题变量最终的值,例如我们要使用第三号主题,先调用Themes.themeSelect(index:2)改变所有主题变量的值,然后再使用。
static func theme3(){
//修改所有主题参数的值
...
...
}
四、如何在各个页面中调用主题?
Themes中的主题变量有默认值,每个页面加载主题前都必须知道当前是什么主题。
例如我们在Home页面中要使用主题,那么Home加载时,在viewWillAppear中添加self.themeColorLoad()来使用主题。
在OneDay中我使用了CoreData来保存主题参数,每次使用主题取决于CoreData中保存的主题参数。
func themeColorLoad(){
let themeIndex = Int(self.appDelegate.mysetting.colorTheme) //先获取了主题参数
ColorTheme.themeSelect(index: themeIndex) //再进行主题各变量值的设置
//然后开始使用主题:
self.navigationController?.navigationBar.barStyle = Themes.themeBarStyle //顶部状态栏
self.navigationController?.navigationBar.barTintColor =Themes.themeBackColor
self.view.backgroundColor =Themes.themeBackColor
self.tfName.keyboardAppearance = ColorTheme.themeKeyboardStyle //键盘的颜色
}
这样便搞定了主题的设置和使用,以后要修改主题的配色、新增主题,都只需要在Themes.swift中更新就可以。
除了主题自定义之外,OneDay还提供了20种应用图标,这些图标也是为了与主题更佳搭配才制作的。
GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG